VuePal
VuePal provides a bridge between Drupal and Vue. It comes with a set of components and composables to make your life easier when working with Drupal.
Frontend Routing
export default defineNuxtConfig({
vuepal: {
frontendRouting: {
enabled: true,
langcodes: ['de', 'fr', 'en'],
outputPath: './../drupal/config/default/frontend_routing.settings.yml',
},
},
})
With this feature enabled, you can create a static frontend page in Nuxt and still use all the routing features of
Drupal in your frontend application. You can define your aliases in the frontend page using definePageMeta. The module
will automatically create a Drupal configuration file that can be imported and processed by the
Drupal frontend_routing module.
definePageMeta({
name: 'static-page-example',
drupalFrontendRoute: true,
languageMapping: {
de: '/de/statisch',
fr: '/fr/statique',
en: '/en/static',
},
})
Drupal Route
export default defineNuxtConfig({
vuepal: {
drupalRoute: {
enabled: true,
},
},
})
This option enables the useDrupalRoute() composable.
This composable provides the necessary GraphQL fragment and query to fetch the route data and metatags of a Drupal page.
You can find more information about it on the composables documentation.
Admin Toolbar
export default defineNuxtConfig({
vuepal: {
adminToolbar: {
enabled: true,
},
},
})
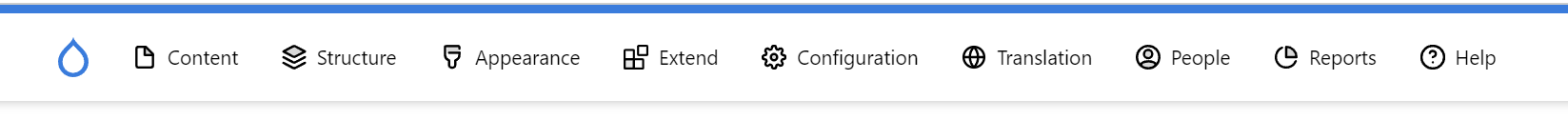
The admin toolbar component fetches the Drupal administration menu and displays it in your frontend application.

Usage
<template>
<ClientOnly>
<div v-if="drupalUser.accessToolbar && !isEditing">
<VuepalAdminToolbar :key="language" />
</div>
</ClientOnly>
</template>
<script setup lang="ts">
const route = useRoute()
const drupalUser = useDrupalUser()
const language = useCurrentLanguage()
const isEditing = computed(
() =>
!!(route.query.blokkliEditing || route.query.blokkliPreview) &&
drupalUser.value.accessToolbar,
)
</script>
LocalTasks
export default defineNuxtConfig({
vuepal: {
localTasks: {
enabled: true,
},
},
})
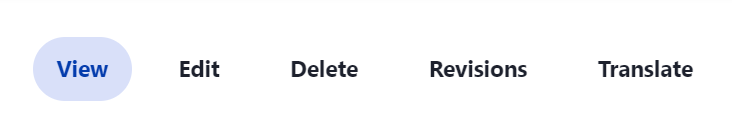
The local tasks component fetches the local tasks of a Drupal page and displays them in your frontend application.

<template>
<ClientOnly>
<div class="flex">
<div class="mx-auto w-auto bg-white py-8 xl:min-w-[1174px]">
<VuepalLocalTasks />
</div>
</div>
</ClientOnly>
</template>
Full Configuration
Example of a full VuePal configuration in the nuxt.config.ts file.
export default defineNuxtConfig({
vuepal: {
adminToolbar: {
enabled: true,
},
localTasks: {
enabled: true,
},
drupalRoute: {
enabled: true,
},
frontendRouting: {
enabled: true,
langcodes: ['de', 'fr', 'en'],
outputPath: './../drupal/config/default/frontend_routing.settings.yml',
},
devMode: {
enabled: true,
url: `https://${NUXT_REQUEST_HOST}`,
forceHttps: true,
},
},
})